こんにちは!ミアゲル転職です。
本記事では、Web系エンジニアについて、転職エージェントに勤める筆者が徹底的に解説します!!
最後まで読んでいただければと思います。

○エンジニアとは?
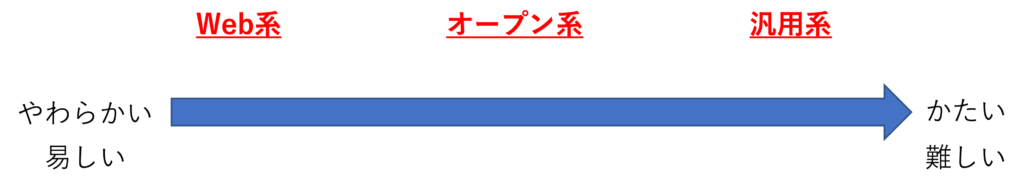
エンジニアはWeb系、オープン系、汎用系に大きく分かれます。
ざっくりとWeb系エンジニアはWebアプリケーションや、Webサイトの構築などを開発、
オープン系エンジニアとは、業務管理システムや経理・会計システム、
汎用系は銀行のシステム、金融機関、保健会社のシステムなど、大量の情報を扱うシステムの開発を行います。
イメージとしては、Web系は”やわらかい”イメージで、汎用系が一番”かたい”イメージを持っていただけるとわかりやすいかと思います。
Web系はすぐに修正すればミスっちゃってても大丈夫、汎用系は少しでもミスってたらアウト!といった話だとさらにイメージしやすいかもしれません。

○Web系エンジニアは?
職種を分けるとさまざまありますが、今回はざっくり2つに分けて説明します。
・フロントエンドエンジニア
フロントエンドエンジニアとは、ユーザーが実際に視覚的に見ている部分の「見た目」を構築する
エンジニアを指します。
「このサイトの右上に登録ボタンを置こう」、「説明は左側に置いて、右には写真を載せよう」など、
配置したり、「この画像のカーソルを乗せたら、浮き出てくるようにしよう」などサイトに動きを
加えたりもします。
このようにざっくり見た目を構築するのが、フロントエンドエンジニアというわけです。

・サーバーサイドエンジニア
バックエンドエンジニアとは、Webサイトの裏側を構築するエンジニアになります。
例えば通販サイトで言うと、顧客情報を登録されたときに、その通販サイトから顧客情報を
データベースに連携したりなど、ユーザーには見えない部分の開発や構築などを行います。
従って、サーバーサイドエンジニア、サーバーエンジニア、ネットワークエンジニアなど、
ユーザーから見えない部分を構築するエンジニアをバックエンドエンジニアと呼ぶこともあります。
また、上記のような区分とは別に、自社系か受託系かという分け方もできるので、それは別の投稿で記載いたします。
○Web系の言語は?
・フロントエンドの開発で使用する代表的な言語は下記になります。
HTML
CSS
JavaScript
HTML,CSSはマークアップ言語と呼ばれ、正式にはプログラミング言語ではないと言われています。
イメージとしてはHTMLでサイトの中身、文章や画像など構成を作り、CSSで装飾を行うというイメージとなります。
JavaScriptは、サイトに動作を加えるイメージになります。上で記載した、
「この画像のカーソルを乗せたら、浮き出てくるようにしよう」などはJavaScriptによって実現できます。
また、現在ではJavaScriptのフレームワークが多数出てきており、特にReactやVue.jsの需要は高まっていますが、実際に扱えるエンジニアの数が圧倒的に少なくなっております。
これからフロントエンドエンジニアを目指す方は、ReactやVue.jsまでできると非常に重宝されることになるでしょう。
・サーバーサイドエンジニアの開発で使用する代表的な言語は下記になります。
・コンパイラ言語(処理スピード早い/学習ハードル高め)
Java
C
C++
・インタプリタ言語(処理スピード遅い/学習ハードル低い)
PHP
Perl
Ruby
大規模開発などに携わりたい方は、上記コンパイラ言語の習得はおすすめです。
また、C言語は組み込み系と呼ばれる、独立した機械を制御するシステムの開発などにも使用される
ことが多く、ハードウェアメーカーでも重宝されます。
ただ、学習ハードルが高く、初めてプログラミングを学ぶという人には、心が折れやすい言語と言えるでしょう。
現状のWeb系の開発ではコンパイラ言語が多く使用される傾向があり、学習ハードルも低めなので、
Web系で活躍していきたい方にはコンパイラ言語をまずは習得することがおすすめです。
特にPythonはAI・機械学習などにも用いられるので、需要がこれからも高くなってくるので、初学者には特におすすめの言語となっております。
他には、JavaScriptも最近では注目を大きく集めております。フロントエンドだけではなく、バックエンドの開発にも優れており、またフレームワークも数多く出てきております。
「どの言語を学べばいいかわからない」と迷ったかたはまずJavaScriptから学ぶのもよいでしょう。
○Web系エンジニアの年収帯は?
前提として、エンジニアが不足しているという事実があるので、今後も平均年収は上がっていくでしょう。
とくに、2030年には70万人不足すると言われているので、「これからしっかり働こう!」と考えているニートの方にも、エンジニアになることはおすすめです。
ただし、エンジニアとしてのスキルのレベルによって、大幅に年収帯が異なるのは当たり前です。
その中で、エンジニアとしてのランクは下記のように分かれるとしておき、2022年現在の大体の相場観をエージェントで働いている筆者調べ、肌感で記載します。
全体的にWeb系の方がオープン系より少し低め、フロントエンドの方がサーバーサイドより少し低め、というイメージを持っていただけると間違いないです。
- 未経験(少し自己学習したことあるくらいも含む)
- ⇨250万〜300万
- ジュニア(実際に企業での実務1年〜2年)
- ⇨300万〜450万
- ミドルクラス(実際に企業での実務3年〜5年)
- ⇨450万〜650万(実際に企業での実務5年〜10年)
- テックリード
- ⇨800万〜1200万
- プロジェクトマネージャー
- ⇨700万〜1200万
- プロダクトマネージャー
- ⇨900万〜1500万
- CTO
- ⇨1000万以上
上記の年数はただこなすだけでなく、しっかりとスキルが身についていることを想定しております。
特に年次が上がるにつれて、下流工程(コーディングなど)だけでなく上流工程(要件定義や設計など)まで求められてきます。特に上流までできるエンジニアは非常に重宝されます。
プロジェクトマネージャー以上になると、言語に触れることも少なくなり、マネージメント能力に優れているだけでOKと言われることも少なくありませんが、やはり何かしら言語が扱える、コーディングスキルが優れている人の方が採用されやすく、かつ年収帯も上がってきます。
また、言語や分野によって年収帯も変わってくることがあります。特にブロックチェーン関連の知識があるエンジニアは特に最近は高年収で決まっている印象があります。(例:実務3年で650万という提示もありました。)
分野ごとでのまとめもいずれ別の記事として、投稿しようと思います。
○まとめ
いかがでしたでしょうか。
エンジニアの需要が高まっている現在、Web系エンジニアは人気のある職種となっております。
ただ、どんな仕事なの?どれくらい年収がもらえるの?と疑問に思われている方も多いかと感じ今回の記事を作成しました。
筆者としては、Web系は日常で一番身近なシステムを構築しているので、非常に親しみやすいですし、
自分が人々の生活に貢献していると実感しやすい職種なのでおすすめです。
頑張り次第で、年収帯も上げていけますので、是非読者の皆さんも目指してみてください。
転職について、まずは「どうすれば書類通過するの?」と疑問の方はこちらもご覧ください。


コメント